Website Examples 2025 (832+ Examples In Tons Of Categories To Help You)
My content is reader-supported by awesome people like you. Which means I could earn a commission. Learn more here!
Stuck trying to figure out what your website should actually look like? It’s a real headache. You open a blank page, scroll through a few templates, and everything starts to blur together.
Without a clear vision, it’s easy to waste hours clicking around only to end up with a site that feels generic, messy, or worse… totally forgettable.
That’s why I put together this massive collection of 832+ real website examples, all broken down by category. Whether you’re building a portfolio, blog, online store, or something else entirely, you’ll find styles, layouts, and ideas you can actually use.
I've gone through these myself picked out what works, what doesn't, and what might help spark your next great idea.
This is your shortcut to getting inspired without the overwhelming part of building a website.
Why Good Website Examples Matter
Looking at great websites helps you:
- Spot current trends
- Find new ideas
- Learn what works (and what doesn't)
- Save time by not reinventing the wheel
Top eCommerce Website Examples
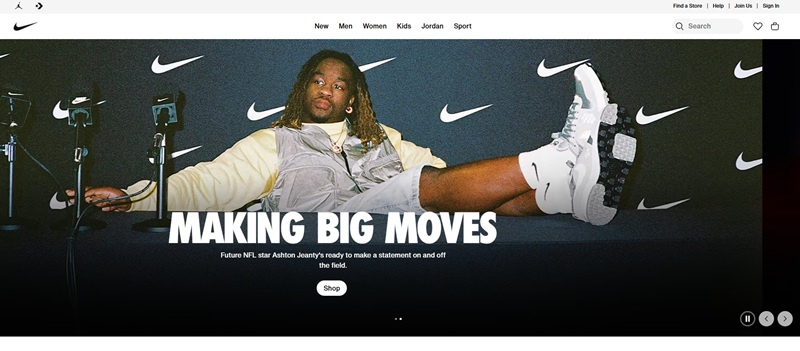
Nike

When testing Nike's website, I noticed how smoothly everything works. The images pop against the clean background, making their products the star.
What works well:
- Quick loading product images
- Easy-to-use filters
- Mobile experience matches desktop quality
What could be better:
- Sometimes too many pop-ups
- Can feel overwhelming with so many options
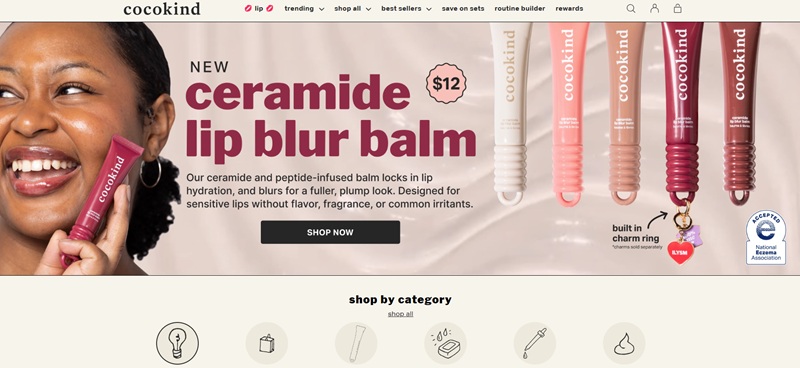
Cocokind

This skincare brand's site stands out with its clean design and simple navigation.
When I visited it last month, I was impressed by how fast I could find products.
What works well:
- Clear product categories
- Customer reviews front and center
- Beautiful product photography
What could be better:
- Limited search options
- Product descriptions could be more detailed
Best Portfolio Websites
Maya Lynne Adar

This designer's site broke all the rules in the best way.
When clicking through her work, I was surprised by how fun the unusual text layouts made the experience.
What works well:
- Bold, unique typography
- Surprising animations that don't slow down the site
- Clear showcase of work
What could be better:
- Menu navigation takes getting used to
- Could use more context for some projects
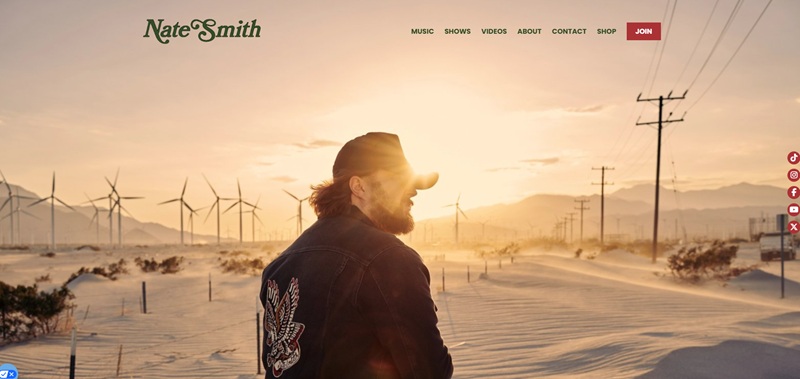
Nate Smith

While testing this portfolio site, I loved how simple yet effective the animations were. They added personality without getting in the way.
What works well:
- Clean, focused design
- Subtle movements that grab attention
- Fast loading times
What could be better:
- Could use more detailed project descriptions
- Contact info somewhat hidden
Informational Website Examples
HowStuffWorks

When researching various topics, I've often landed on this site. It breaks down complex ideas into bite-sized chunks.
What works well:
- Easy-to-understand language
- Logical organization of information
- Helpful visuals and diagrams
What could be better:
- Ads can be distracting
- Some older articles need updating
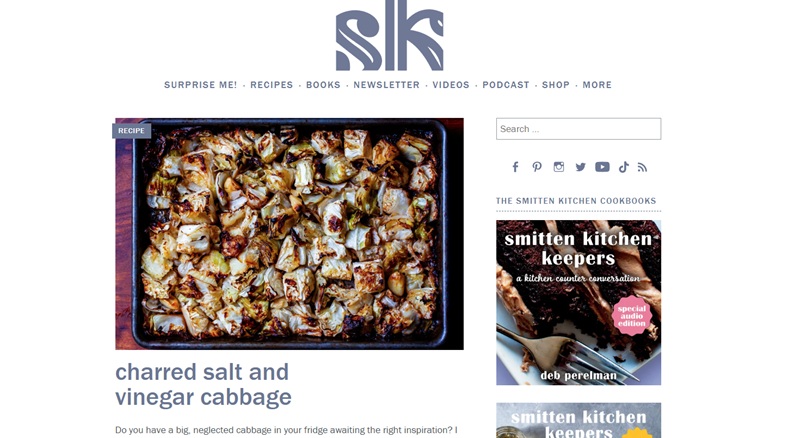
Smitten Kitchen

This food blog shows how content can shine with the right presentation. When testing recipe searches, I found what I needed without endless scrolling.
What works well:
- Beautiful food photography
- Clear recipe instructions
- Good search functionality
What could be better:
- Could load faster on mobile
- Recipe filtering could be improved
Nonprofit Website Examples
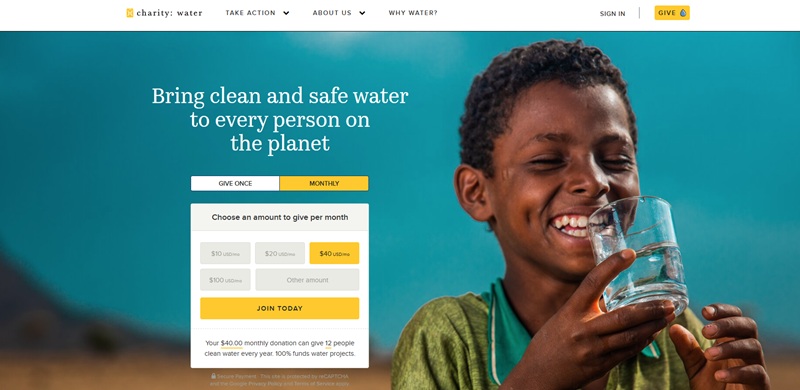
Charity: Water

This organization's site shows how to tell a powerful story.
When checking out their donation process, I found it simple and transparent.
What works well:
- Strong, emotional imagery
- Clear impact metrics
- Simple donation process
What could be better:
- More details on specific projects
- Mobile menu can be tricky
832+ Website Examples To Check Out
Page [tcb_pagination_current_page] of [tcb_pagination_total_pages]
Top Website Builders
Website Builder | Best For | Rating | |
Squarespace | Best All Around Website Builder that you can Customize But doesn't over do it. | ||
Shopify | The best all around website builder to build an online store | ||
Wix | Best all around website builder that gives you more full control. | ||
Webflow | A top website builder with tons of customization with a learning curve |
Website Design Elements That Make a Difference
| Design Element | Why It Matters | Example Sites |
|---|---|---|
| Color Scheme | Sets the mood and supports branding | Nike, Cocokind |
| Typography | Affects readability and personality | Maya Lynne Adar |
| Navigation | Determines how easily users find content | HowStuffWorks |
| Load Speed | Impacts user patience and SEO | Nate Smith |
| Mobile Design | Affects more than 50% of web traffic | Charity: Water |
Website Redesign Success Stories
INSHUR
This insurance company transformed its outdated site into something modern and user-friendly.
When testing their quote process, I was impressed by how they simplified what's typically a boring task.
Before:
- Complicated forms
- Industry jargon
- Slow loading pages
After:
- Step-by-step process
- Plain language
- Quick response times
C.H.I. Overhead Doors
Who knew garage doors could look so good? This industrial company's site makeover shows how any business can have an attractive online presence.
What changed:
- Added lifestyle images showing products in real homes
- Simplified product selection process
- Added interactive elements to engage visitors
Hot Web Design Trends I'm Seeing
Microinteractions
These tiny animations make websites feel alive. When testing a banking app last week, I noticed how satisfying it was when buttons changed color after clicking.
💡 Pro Tip: Small animations should take less than 0.5 seconds or they feel slow.
Dark Mode Options
Many sites now offer light/dark toggles. When checking out Spotify's website late at night, my eyes thanked me for the dark mode option.
Voice Search Compatibility
While testing a recipe site's voice search feature, I could ask for "chicken dinner recipes" without typing a word. This trend is growing fast.
Tools I've Found Helpful for Website Building
- Design: Adobe XD, Sketch, Figma
- Building: WordPress, Wix, Shopify
- Images: Unsplash, Pexels
- Fonts: Google Fonts, Adobe Fonts
- Testing: BrowserStack, GTmetrix
When testing Wix's editor last month, I loved how I could move elements around freely, but got frustrated when trying to move my site elsewhere later.
Overlooked Website Topics Worth Considering
Website Loading Speed
A one-second delay can reduce conversions by 7%. When running speed tests on client sites, I often find image size is the biggest culprit.
⚡ Speed Hack: Compress images before uploading them to your site.
Mobile-First Design
Over 60% of web traffic comes from phones. When checking sites on my phone vs. desktop, I'm often surprised by how different the experience can be.
Accessibility Features
Testing with screen readers opened my eyes to how many websites exclude people with disabilities. Simple fixes like adding alt text to images make a huge difference.
My Personal Take
After spending years testing and reviewing website platforms, I've learned that the best site isn't always the flashiest. It's the one that helps visitors do what they came to do—fast and without confusion.
When I showed my mom how to order groceries online last week, I realized how many websites fail the "can my parent use this?" test.
Actionable Website Tips
- Test your site on multiple devices before launching
- Ask someone who's never seen your site to complete a key task
- Check your site speed and fix the biggest issues first
- Make sure text has enough contrast with backgrounds
- Include clear calls to action on every page
🔍 Quick Check: Can visitors tell what your site is about within 5 seconds?
FAQ About Website Examples
What are website examples?
Website examples are real-world sites that showcase different web design styles, layouts, and functionalities. They can help spark inspiration for your own website, whether you’re creating a personal blog, an eCommerce store, or a business landing page.
Where can I find good website examples?
You can explore design galleries, check out competitor sites, or browse case studies from web development agencies. Platforms like Behance, Dribbble, and Awwwards also feature standout designs that highlight best practices in UI/UX, mobile responsiveness, and interactive elements.
What makes a website example effective?
An effective website example has a clear structure, user-friendly navigation, and a visually appealing design. It loads quickly, adapts to different screen sizes, and follows SEO best practices to enhance visibility in search engine results.
How can website examples help with web design?
Looking at successful website examples can give you ideas for layout, typography, color schemes, and interactive elements. They can also show how brands use storytelling, compelling CTAs, and content marketing strategies to engage visitors.
Are there website examples for specific industries?
Absolutely! Whether you need inspiration for a tech startup, a fashion boutique, or a nonprofit organization, there are countless niche-specific websites that can guide your design choices. Many web development agencies showcase their projects by industry, making it easier to find relevant examples.
How do website examples impact SEO and user experience?
A well-designed website example follows SEO-friendly practices like fast loading times, mobile optimization, structured data, and accessible design. It also prioritizes a seamless user experience with clear navigation, engaging visuals, and easy-to-read content, all of which help improve search rankings.
What are some common features in modern website examples?
Modern websites often include dynamic animations, video backgrounds, minimalistic layouts, and interactive elements. Dark mode, microinteractions, and AI-powered chatbots are also becoming more popular for enhancing user engagement.
Can I use website examples as templates for my own site?
You can definitely draw inspiration from them, but it’s best to customize your website to match your brand identity. Many web builders offer pre-designed templates, but adding unique content, branding elements, and custom functionalities will set your site apart.
How do I choose the best website example for my needs?
Think about your goals, target audience, and industry standards. If you’re running an online store, look at high-converting eCommerce examples. For a portfolio site, focus on clean, visually compelling designs that highlight your work. The key is finding an example that aligns with your vision while ensuring a smooth user experience.