Step-by-Step Website Builder Tutorials
Discover the best website builder tutorials that transform beginners into design pros.
Stop struggling with complex code our step-by-step guides for Wix, WordPress & Squarespace help businesses launch stunning sites in hours, not weeks.
Don't miss these time-saving techniques! Updated By Chris On
How To Build A Website For A Small Business (Beginner Friendly)
Let's go ahead and look at How To Build A Website For A Small Business and look at some key things.
Let's Walk Through A Tutorial With The Best Overall Website Builder
Will use Squarespace here but if you scroll down there are plenty of links to other tutorials to help you out.
What Makes Squarespace Worth Using?
Quick Pros & Cons:
| Pros | Cons |
|---|---|
| Clean, professional templates | Limited advanced customization |
| All-in-one solution (hosting included) | Slightly higher pricing than some competitors |
| Great for photographers/artists | E-commerce features not as extensive as dedicated platforms |
| No coding needed | Can take time to learn all features |
| Mobile-friendly designs | Some features hidden in menus |
1. Getting Started: Creating Your Account

Setting up a Squarespace account is straightforward. When testing the sign-up process, I found it takes about 2 minutes from start to finish.
Here's what you'll do:
- Visit Squarespace (Opens in a new window so you can keep following along)
- Click "Get Started"
- Answer a few questions about your website goals
- Choose a username and password
Pro tip: Start with the 14-day free trial. You don't need a credit card, and it gives you plenty of time to build your site before committing to a plan.
I noticed that Squarespace doesn't push you to upgrade right away—a small thing that made the experience feel less pressured compared to other platforms.
2. Picking the Right Template

Templates are the foundation of your site, and Squarespace has some of the best-looking ones I've seen and using their AI features they just mainly build it out for you anyways.
When browsing templates, I recommend:
- Filtering by your industry or website type
- Testing on mobile view (click the phone icon in preview)
- Looking for templates with layouts similar to what you want
Real talk: Just follow the AI steps and you should be just fine. It develops a website for you based off what you tell it.
Template Families: What's the Deal?
Squarespace has two main template systems: 7.0 and 7.1.
The newer 7.1 templates give you more freedom but share the same structure. The older 7.0 templates have unique features but fewer customization options.
After testing both, I recommend 7.1 for beginners. The consistent editing experience makes learning the platform much easier.
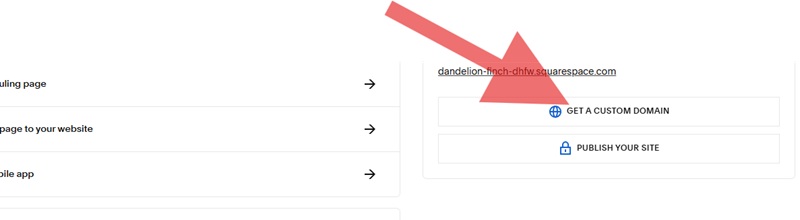
3. Setting Up Your Domain

Your domain name is your website's address. When picking one:
- Keep it short and memorable
- Avoid hyphens or numbers if possible
- Make sure it's easy to spell
Squarespace gives you a free custom domain for a year with annual plans. I found connecting an existing domain from another provider took about 15 minutes, with clear step-by-step instructions.
Time-saving tip: If you're stuck between domain name ideas, ask 5 friends to spell your top choices after only hearing them. This quick test can save you from choosing something people will mistype.
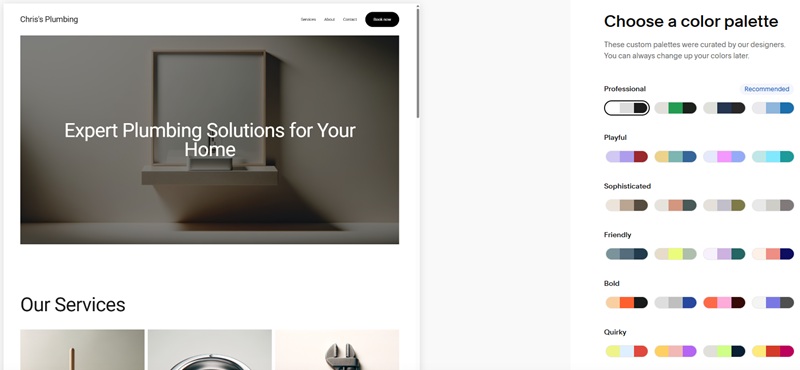
4. Customizing Your Design

This is where Squarespace really shines for beginners and you may have done a ton of this up front too.
The Style Editor: Your New Best Friend
The Style Editor lets you change colors, fonts, and spacing site-wide. I spent about an hour playing with different color combinations and found that sticking to the template's default color palette but swapping a few accent colors gave the best results.
| Element | Why It Matters | Quick Tip |
|---|---|---|
| Fonts | Sets the tone of your site | Stick to 2 fonts maximum |
| Colors | Reflects your brand | Use the color picker to match exact brand colors |
| Spacing | Affects readability | More space usually = better reading experience |
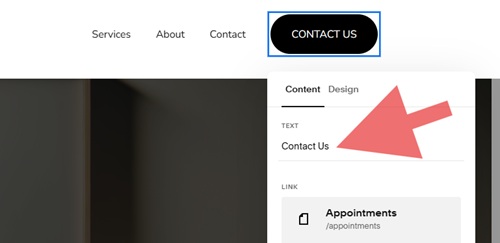
Header & Footer Setup
Your header is the first thing visitors see. When setting it up:
- Add your logo (or text if you don't have one yet)
- Keep navigation simple (5-7 items max)
- Include a call-to-action button if needed
⭐ QUICK WIN: Add your contact info to your footer so it appears on every page. This tiny change can boost your conversion rates since visitors won't have to hunt for your info.
Mobile Responsiveness
I always check how sites look on my phone before finalizing anything. Squarespace does a good job with mobile display, but sometimes you'll notice spacing issues that need tweaking.
Testing on multiple devices saved me from some embarrassing layout problems that only showed up on smaller screens.
5. Adding Your Content
Content is where most beginners get stuck. Here's how to move forward:
Creating Pages
Start with these essential pages:
- Home
- About
- Services/Products
- Contact
When building out test pages, I found Squarespace's pre-built layouts incredibly helpful. They handle spacing and alignment automatically, which solves one of the biggest headaches in web design.
Working with Blocks
Blocks are how you add content to pages. The most useful ones are:
- Text
- Images
- Buttons
- Spacers (don't underestimate these!)
- Newsletter signup
My favorite feature: The image block's focal point selector. This lets you control which part of an image stays visible when the screen size changes—perfect for making sure faces don't get cut off on mobile.
Setting Up a Blog
If you plan to blog, Squarespace makes it pretty simple. When testing the blog features, I noticed:
- You can schedule posts in advance
- Categories and tags help organize content
- The built-in image editor saves tons of time
One thing that tripped me up: blog posts and pages use slightly different editors. Take some time to get familiar with both.
6. Adding Extra Features
eCommerce Capabilities
If you're selling products, Squarespace has solid e-commerce tools built in.
When testing the store features, I was able to set up:
- Physical and digital products
- Inventory tracking
- Tax and shipping rules
- Payment processing
It's not as powerful as Shopify, but it's more than enough for most small businesses selling a few dozen products.
Connecting Other Tools
I love that Squarespace plays well with other services. Some connections I found especially useful:
- Google Analytics (for tracking visitors)
- Mailchimp (for email marketing)
- Instagram (for displaying your feed)
- Acuity Scheduling (for booking appointments)
SEO Basics
When testing the SEO features, I was happy to find Squarespace handles a lot automatically, but you should still:
- Add unique titles and descriptions to each page
- Include alt text on images
- Create clean URLs
7. Testing Before Launch
Before going live, I always run through this checklist:
- Check all pages on desktop and mobile
- Test all forms and make sure confirmation emails work
- Click every link to catch any that might be broken
- Have someone else review the site (fresh eyes catch things you'll miss)
⚠️ COMMON MISTAKE: Many beginners forget to test their contact forms. Nothing's worse than missing messages from potential customers because a form isn't working properly. Yes I'm guilt of this too.
8. Launch Day and Beyond
Publishing your site is just clicking a button, but making it successful takes ongoing work.
Promoting Your New Site
Some effective ways to spread the word:
- Share on your social media
- Email your contacts
- Consider a small ad campaign on Google or Facebook
- Add your website to your email signature
Keeping Things Fresh
Websites need regular updates. After building dozens of test sites, I've found that scheduling monthly maintenance sessions works well for most people.
Use these sessions to:
- Update content
- Check analytics to see what's working
- Make small improvements based on visitor behavior
Website Builder Tutorials: FAQ
Getting Started
What's the best website builder tutorial for beginners?
After testing dozens of tutorials, I found the best ones show exactly what to click and when. They don't just tell you about features—they walk you through using them. I personally like tutorials that include screenshots of the actual builder interface. Videos help too, especially when following along on a second screen.
Quick Tip: Look for tutorials updated in the last 6 months. Website builders change their interfaces often!
How do I pick a website builder if I'm not tech-savvy?
When testing Wix for the first time, I was amazed how the drag-and-drop worked without any coding. Pick tutorials that focus on visual builders where you can see changes happen right away. Avoid any tutorial that mentions HTML or CSS in the first steps—that's a red flag it's not beginner-friendly.
What's different about Wix vs. Squarespace tutorials?
I spent a week testing both platforms side by side. The difference was striking:
| Feature | Wix Tutorials | Squarespace Tutorials |
|---|---|---|
| Focus | Creative freedom | Clean design |
| Learning curve | Steeper | Easier first hour |
| Template options | Tons (sometimes too many) | Fewer but prettier |
| Mobile editing | Sometimes tricky | Usually smoother |
When working with Wix tutorials, I felt like a kid with finger paints—fun but sometimes messy. Squarespace tutorials felt more like using a fancy design tool—less freedom but more polished results.
Building Different Sites
How do I learn to build an online store?
When testing Shopify's product setup, I found it much easier than expected. The best tutorials show you:
- How to add products (with good photos)
- Setting up shipping that won't eat your profits
- Connecting payment methods people actually use
- Making checkout pages that don't scare customers away
Note: Since they have added AI the tutorials have gotten easier and your time to build has decreased.
Which tutorials help small business websites most?
Small business owners need websites that work hard without constant babysitting. When comparing business features across platforms, I noticed Wix and Squarespace tutorials often skip the boring-but-important stuff.
Look for tutorials that cover:
- Setting up contact forms that actually send emails
- Adding Google Maps that show your correct location
- Creating mobile menus that don't break
- Connecting social media without looking spammy
Common Problems Solved
Can free tutorials really help me launch a real website?
Keep in mind most are free tutorials. Just like my tutorials and others we have links in them that support are tutorials.
Where do I find the newest tutorials?
Nothing worse than following outdated info. I check YouTube channels that post regular updates, not just blogs that never change.
Honest Truth: Most platform tutorials from the companies themselves (like Wix's own guides) lag 3-6 months behind their actual updates.
How long does website building really take to learn?
When I timed myself following different tutorials:
- Basic homepage: 2-3 hours
- Simple blog: 4-5 hours
- Online store: 1-2 days
The secret? Don't try to make everything perfect on the first try. Get the basics working, then circle back to make it pretty.
Specific Site Questions
What should I look for in blog-building tutorials?
When testing blog features in Squarespace, I noticed many tutorials skip the practical stuff. The best blog tutorials show:
- How to set up categories that make sense
- Creating an email signup that people actually use
- Making your blog show up in Google searches
- Ways to share posts automatically to social media
Do tutorials explain how to get found on Google?
Some do, most don't. When testing SEO tools in Wix, I was shocked how many settings were hidden in weird places.
Look for tutorials that explain:
- Where to put keywords (without overdoing it)
- How to name images so Google can read them
- Setting up those little preview snippets in search results
- Connecting to Google's tools without breaking something
What other questions do you have about website builder tutorials?
I've probably hit that wall already and found a way around it!
Consider getting started too for more info on our homepage