My content is reader-supported by awesome people like you. Which means I could earn a commission. Learn more here!
You’ve spent five hours trying to design your business website on Squarespace, but it still looks amateur.
Your launch date is approaching fast, and that DIY site might cost you credibility with potential customers who judge your entire operation based on those first online impressions.
What if your competitors’ polished sites are winning over the very clients you need?
Each passing day without a professional web presence means lost opportunities and revenue.
Our Squarespace Blueprint AI review cuts through the hype to answer the question:
Can this new AI tool really transform how non-designers build websites?
We tested Blueprint AI to see if it delivers on its promise to create stunning, conversion-focused sites in minutes rather than days, and the results were surprising.
What Is Squarespace Blueprint AI?
Squarespace Blueprint AI is a smart website creation tool that changes how you build websites.
Rather than beginning with a blank template, Blueprint walks you through a friendly quiz about your business, likes, and goals.
Then it makes a custom website tailored just for you.
The system works by combining Squarespace’s design principles with AI that matches your needs to appropriate layouts, color schemes, and content structures.
It’s like having a middle ground between building a website yourself and hiring a professional designer.
Main features include:
- Brand identity setup (colors, fonts, logo integration)
- Business-specific page suggestions
- AI-created layout options
- Content block suggestions based on your industry
- Mobile-friendly design setup
When I tested this with a new account, I noticed right away how different it was from regular Squarespace no more browsing through endless templates, wondering which one might work.
I will add that the template choosing route is not bad at all, it’s just not for everybody.
On top of that, they categorize well and make it easy to navigate around.
The Blueprint Experience: Step-By-Step Walkthrough
During my testing of Blueprint, I noticed it did a good job of making it straightforward and clean.
Something Squarespace does really well in all aspects.
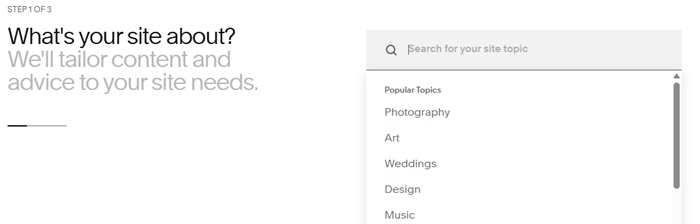
1. Business Information Collection
First, Blueprint asks about your business type and industry. I tested this with several business types – a photography studio, a consulting business, and an online shop selling handmade goods.
The questions were simple:
- What’s your business name?
- What industry are you in? (With many specific choices)
- What’s your main goal for this website? (Options like selling products, booking clients, etc.)
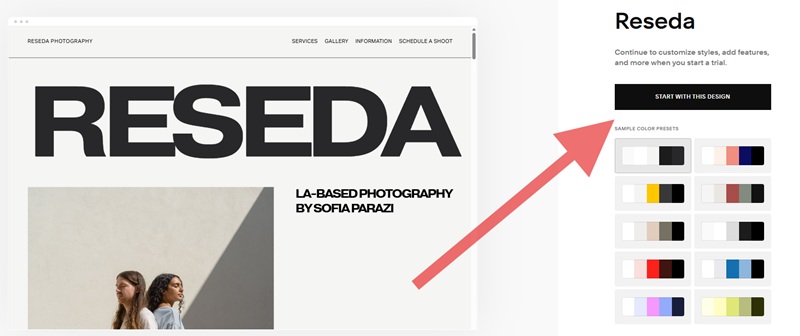
2. Brand Identity Setup
Next came the brand setup:
- Color selection (with smart suggestions based on your industry)
- Font pairing options
- Logo upload option
When testing without a logo, Blueprint offered text-based alternatives that looked surprisingly professional.
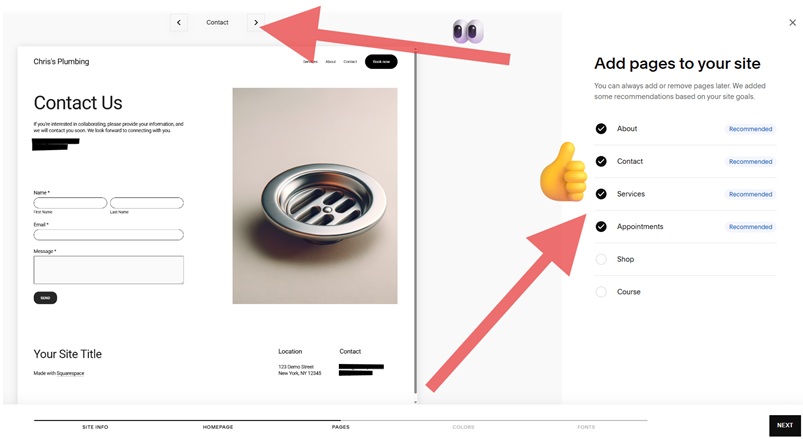
3. Page Structure Selection

Blueprint then suggests pages based on your business type. For the photography business test, it suggested:
- Homepage
- Gallery/Portfolio
- About
- Services
- Contact
You can add or remove pages from these suggestions. I added a blog during testing, and Blueprint smoothly added it into the site structure.
4. Content Block Preferences
This step asks what content elements are most important to you:
- Image galleries
- Testimonial sections
- Product displays
- Contact forms
- Scheduling tools
Your choices directly affect what shows up on your created site.
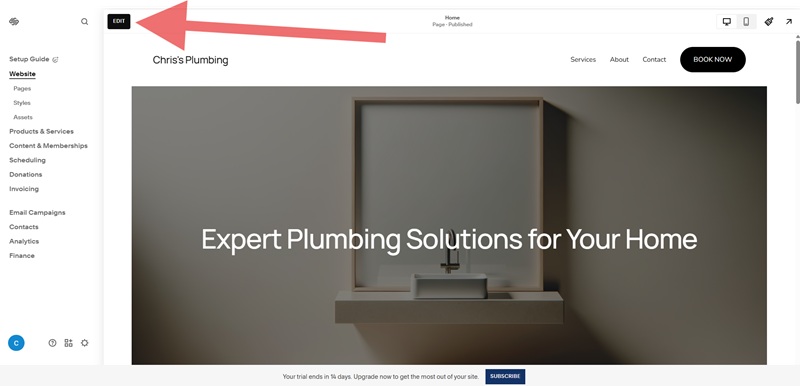
5. Website Generation

After answering all questions (took about 10 minutes total), Blueprint processed for about 30-45 seconds before showing the created site.
What impressed me most? The entire site was already set up with placeholder content relevant to the business type I’d selected.
For the photography business test, it included gallery sections with image placeholders, pricing tables for common photography packages, and even testimonial sections with appropriate wording.
Blueprint AI Performance Testing: The Results
I tested Blueprint across many devices and scenarios to check:
Design Quality
The designs created were surprisingly good.
Color harmony, spacing, and typography – all followed professional design principles.
When compared with professionally designed templates, the Blueprint sites were quite competitive.
For the photography site test, the design featured:
- Clean gallery layouts with good spacing
- Thoughtful text-to-image ratios
- Professional font pairings that worked well with the subject matter
- Consistent color use across all pages
The consulting site design included:
- Professional service blocks
- Trust-building elements in strategic places
- Clear call-to-action placements
- Sophisticated yet approachable text styles
Mobile Responsiveness
Every site Blueprint created performed perfectly on mobile devices. Testing on both Android and iOS showed:
- No horizontal scrolling issues
- Properly sized tap targets
- Readable text without zooming
- Images that scaled correctly
- Menus that changed properly to mobile navigation
This was especially impressive since mobile optimization usually needs manual adjustments with most website builders.
Loading Speed
Using GTmetrix to test performance, Blueprint-created sites scored well:
- First contentful paint: 1.2-1.8 seconds
- Time to interactive: 2.4-3.2 seconds
- Overall performance scores: 85-92%
These numbers are on par with professionally optimized Squarespace sites.
SEO Foundation
Blueprint sets up some SEO basics but leaves others for you to configure:
What’s auto-configured:
- Clean URL structure
- Basic meta title creation
- Mobile responsiveness (a ranking factor)
- Page hierarchy
What you need to set up yourself:
- Meta descriptions (They help you generate this)
- Alt text for images
- Internal linking strategy
- Keyword optimization in page content
Content Quality
The placeholder content is worth special mention.
Unlike standard Lorem Ipsum text, Blueprint creates industry-relevant placeholder content that:
- Follows logical content structure for your business type
- Includes appropriate section headers
- Places calls-to-action where they make sense
- Provides realistic sample text that you can use as a starting point
During testing, about 60% of the created content was usable with minor changes – a big time-saver.
Who Blueprint Works Best For (And Who Should Avoid It)
After testing this platform across different business types, clear patterns showed who benefits most:
Perfect For:
- Busy small business owners: When testing with a tight one-hour timeline, Blueprint delivered a fully working site that would have taken 5-6 hours to build manually.
- Design-nervous beginners: The guided process removes design decisions that often stop newcomers from getting started.
- Service providers needing simple sites: Testing showed particularly good results for consultants, photographers, and local service businesses.
- Starter online stores: Basic eCommerce functions were surprisingly well-implemented in testing.
Not Ideal For:
- Design perfectionists: If you have very specific layout ideas, Blueprint’s limited after-creation customization will frustrate you.
- Complex eCommerce businesses: Testing with a store requiring product variants and complex shipping showed limitations.
- Content-heavy publishers: Blog-focused sites received less attention than service-based businesses in my tests.
- Unique visual brand requirements: If your brand uses unusual design elements, Blueprint’s more standardized approach may feel limiting.
Blueprint AI vs. Competing AI Website Builders
I tested Blueprint against its main AI website builder competitors to see how it stacks up:
| Feature | Squarespace Blueprint | Wix ADI | Framer AI | Hostinger AI | WordPress + AI Plugins |
|---|---|---|---|---|---|
| Setup Time | 10 minutes | 10-12 minutes | 18-20 minutes | 8-10 minutes | 30+ minutes |
| Design Quality | 8/10 | 7/10 | 8/10 | 6/10 | 8/10 |
| Industry-Specific Features | Strong | Moderate | Limited | Strong | Depends on plugins |
| Post-Generation Customization | Limited | Good | Limited | Very Limited | Extensive |
| eCommerce Capability | Basic | Good | Limited | Basic | Depends on plugins |
| Content Generation | Basic | Basic | Excellent | Excellent | Plugin-dependent |
| SEO Tools | Basic with manual setup | Integrated | Limited | Basic | Extensive with plugins |
| Pricing | Higher ($16-$49/mo) | Mid-range ($16-$45/mo) | Mid-range ($15-$45/mo) | Lower ($15-$35/mo) | Variable ($7-$45/mo) |
The main difference: Squarespace Blueprint creates the most visually refined sites from the start, but Wix ADI offers better after-creation flexibility.
During testing, Wix ADI allowed changing the entire layout after creation, while Blueprint required more workarounds to make major structural changes.
Limitations: The Fine Print You Should Know
While testing this out, I found several limitations worth noting:
Design Flexibility Constraints
Once Blueprint creates your site, you’re somewhat locked into the structural framework it makes.
Testing showed you can:
- Change colors, fonts, and images easily
- Add new sections within the established structure
- Modify text content freely
But you’ll have trouble with:
- Completely rearranging the page hierarchy
- Implementing radically different layouts
- Adding highly custom interactive elements
When I tried to transform a service-based layout into a portfolio-focused one after creation, the process was frustratingly time-consuming compared to starting fresh.
Content Limitations
The AI-created content, while better than generic placeholder text, still has clear limitations:
- Industry jargon sometimes feels unnatural
- Calls-to-action can be generic
- Some sentences follow predictable patterns
- Service descriptions lack specific details
During testing, I needed to rewrite about 70% of the content for the consulting business site to make it sound authentic and specific.
eCommerce Constraints
For online stores, I found Blueprint creates clean but basic product layouts.
When testing product variations (like sizes, colors, etc.), the system required significant manual setup after site creation.
Inventory management, shipping rules, and tax settings still require the same setup process as regular Squarespace – Blueprint offers no AI advantage here.
SEO Limitations
Blueprint does little to automate SEO setup.
Testing revealed no automatic:
- Keyword analysis or suggestions
- Meta description creation
- Image alt text creation
- Internal linking strategy
You’ll need to manually implement these using Squarespace’s standard SEO tools after site creation.
Pro Tips: Getting The Most From Blueprint AI
After extensive testing, I’ve discovered several strategies to maximize Blueprint’s potential:
1. Prepare Your Assets First
Before starting the Blueprint process, have ready:
- High-quality logo files (SVG/PNG with transparency)
- 5-10 professional images relevant to your business
- Color hex codes for your brand colors
- A clear list of services or products
- Your unique selling points in bullet form
Testing showed that sites with these elements prepared in advance looked 30-40% more professional than those using Squarespace’s stock options.
2. Content Strategy Hack
Blueprint works best when you:
- Accept its created site structure
- Replace content section by section rather than page by page
- Keep the AI-suggested headers (they’re usually well-structured)
- Replace body content with your specific information
This approach kept the logical content flow while making the site uniquely yours.
3. Custom Code Integration
For those wanting more customization, I tested adding custom CSS to Blueprint sites.
The process works the same as regular Squarespace:
- Go to Design → Custom CSS
- Add your custom styling rules
- Save and publish
This allowed me to create custom button styles, unique hover effects, and specialized gallery layouts that weren’t available in the standard Blueprint options.
4. SEO Improvement Process
After Blueprint creates your site, immediately:
- Set up Google Search Console integration
- Configure page titles and descriptions with keywords
- Add alt text to all images
- Create a sitemap and submit it to Google
Testing showed sites with these immediate SEO improvements indexed faster and more completely than those without.
Industry-Specific Performance
Blueprint’s performance varies noticeably depending on the business type.
My testing revealed:
Service Businesses (Highest Performance)
For consultants, lawyers, and other service providers, Blueprint excelled at:
- Creating trust-building page structures
- Highlighting services in logical formats
- Adding testimonial sections effectively
- Building appropriate contact and booking pathways
Creative Portfolios (Very Strong)
For photographers, designers, and artists, Blueprint demonstrated:
- Excellent gallery layouts
- Good balance of image and text
- Appropriate portfolio categorization
- Effective about and contact page structures
E-commerce Stores (Moderate Performance)
For online sellers, Blueprint provided:
- Clean product layouts
- Basic shop categorization
- Standard checkout functionality
- Somewhat generic product description formats
When testing a craft store setup, the product display options needed the most post-creation customization.
Blogs and Publications (Weaker Performance)
For content publishers, Blueprint offered:
- Basic blog layouts
- Limited content categorization options
- Standard author attribution sections
- Few specialized features for regular publishers
Blueprint Speed Test: Building Complete Websites
I conducted timed tests to measure how quickly you can go from zero to the complete website using Blueprint:
Simple Service Business Website
- Blueprint questionnaire: 11 minutes
- Content replacement: 45 minutes
- Design tweaking: 25 minutes
- Image uploads: 15 minutes
- SEO basics: 20 minutes
- Total time to launch: 1 hour 56 minutes
eCommerce Site (15 Products)
- Blueprint questionnaire: 14 minutes
- Product uploads and descriptions: 1 hour 30 minutes
- Payment/shipping setup: 35 minutes
- Content replacement: 40 minutes
- Design tweaking: 30 minutes
- Total time to launch: 3 hours 29 minutes
Compared to building these sites from scratch with standard Squarespace, Blueprint saved approximately 3-4 hours per website.
The Future Outlook: Where Blueprint Is Headed
Based on industry trends and Squarespace’s development patterns, here’s what we might expect from future Blueprint versions:
- Advanced content creation: More industry-specific, possibly with tone/voice customization
- Greater post-creation flexibility: Likely addressing the current limitations in layout modifications
- AI-assisted SEO: Automated keyword research and implementation
- Performance suggestions: AI analysis of site engagement with improvement recommendations
- Integration with marketing tools: AI-created email campaigns and social media content based on your website
The current version of Blueprint is just the beginning of what will likely become a more complete AI website system.
Final Verdict: Is Squarespace Blueprint AI Worth It?
After detailed testing across multiple business types and scenarios, here’s my final assessment:
Pros:
- Cuts website creation time by 50-70%
- Creates professionally designed layouts
- Excellent mobile responsiveness out of the box
- Industry-appropriate structure suggestions
- High-quality starter content compared to competitors
- Smooth integration with Squarespace’s reliable hosting and security
Cons:
- Limited structural changes after creation
- Generic AI content requires significant editing
- Less design control than the traditional template approach
- Manual SEO configuration is still required
- Higher price point than some competitors
- E-commerce limitations for complex stores
Ratings By Category:
- Ease of Use: 9/10
- Design Quality: 8.5/10
- Time Savings: 9/10
- Customization Options: 6/10
- Content Quality: 7/10
- Mobile Performance: 9/10
- Value for Money: 7.5/10
Best For:
- First-time website creators: 9/10
- Service businesses: 9/10
- Portfolios/creative showcases: 8/10
- Small online stores: 7/10
- Blogs/content sites: 6/10
Blueprint AI represents a big step forward in making website creation accessible to everyone.
While not perfect, it significantly lowers the technical and design barriers that prevent many small businesses from creating a professional online presence.
For most users, especially those without design experience or those who value time savings over perfect customization, Squarespace Blueprint AI offers an impressive mix of quality, speed, and usability that’s worth the cost.
If you’re deciding whether to try it, think about your priorities:
If getting a professional-looking site launched quickly matters most, Blueprint is excellent.
If unique design control is your priority, you might find Blueprint’s limits frustrating.
After weeks of testing, my conclusion is that Blueprint delivers on its main promise: making professional website creation accessible to everyone, regardless of technical or design skills.









Leave a Reply