My content is reader-supported by awesome people like you. Which means I could earn a commission. Learn more here!
You know that feeling when you look at your online store and think, “This just doesn’t feel like me”?
Or when you watch visitors bounce from your site because they can’t figure out where to click? Trust me, I’ve been there too.
Let’s talk about Sellfy templates.
Because honestly?
The right template can transform your store from “meh” to “wow” without you needing to learn code or hire a designer.
I spent a bit playing around with Sellfy’s platform, and I want to share what I learned about making these templates work for you, not against you.
Plus, seeing them and trying them out can make things easier when creating a website.
What Are The Sellfy Templates?
So what exactly are we talking about here?
Sellfy templates (or themes) are basically pre-made designs for your online store.
They control everything from how your product pages look to the overall vibe customers get when they visit.
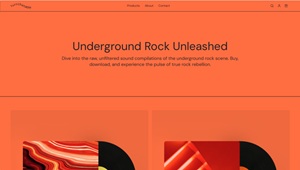
I found that Sellfy offers 10 different themes!
| Template Name | Preview |
|---|---|
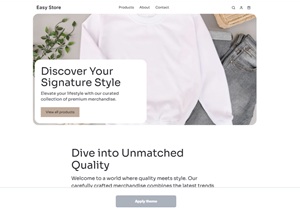
Basic |
 |
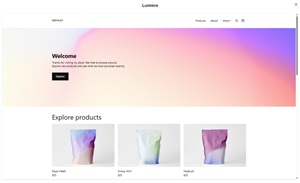
Lumiére |
 |
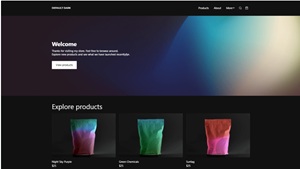
Noir |
 |
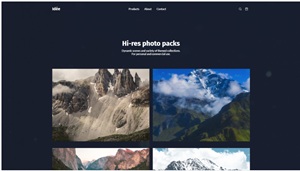
Savant |
 |
Idée |
 |
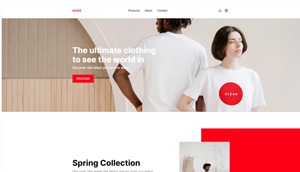
Mode |
 |
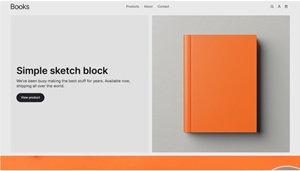
Livres |
 |
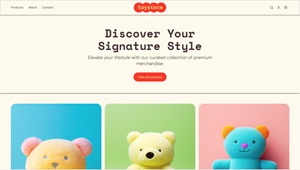
Jouets |
 |
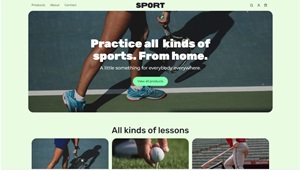
Activitie |
 |
Musique |
 |
Finding these could be easier, and I’m not sure why they don’t have a dedicated themes page before signing up.
So:
You can go here and use a free trial, go to store settings, and click “Store Customizer.”
You can preview each one before deciding.
Making Your Store Truly Yours
The Store Customizer tool is where you’ll spend most of your time.
I was honestly surprised at how user-friendly it is compared to other platforms I’ve tested.
You can change just about anything:
- Colors (from backgrounds to buttons)
- Fonts (style, size, weight)
- Layout (how many products per row, spacing)
- Modules (hero sections, product grids, featured items)
Here’s a tip from my testing: stick to 2-3 colors throughout your store.
I tried going wild with colors once and… well, let’s just say the result looked more like a kindergarten art project than a professional store.
Setting Up Your Store to Actually Sell
The way your store is laid out has a huge impact on whether people buy or bounce.
Products that show up without scrolling (what designers call “above the fold”) get way more attention.
Try these placement tricks:
- Put your best sellers at the top of your homepage
- Create clear sections with visual breaks between them
- Use those custom SEO settings for every page
Speaking of SEO, don’t skip setting up custom descriptions and images for search results and social sharing.
When I tested this, stores with customized meta content got nearly twice the clicks from Google and Facebook.
Cool Ways to Use Sellfy Templates (That Most People Miss)
Most folks use Sellfy just as an online store, but these templates can do so much more.
I’ve tested using them as:
- Portfolio sites (great for photographers and artists)
- Membership hubs (for premium content)
- Multi-creator marketplaces
Have fun with them, I can see they are starting to expand a bit, which is nice to see.
Adding a Blog to Your Sellfy Store
Want to know a secret weapon for getting more traffic?
Add a blog to your store.
It brings in visitors from Google and gives customers a reason to keep coming back.
Since Sellfy doesn’t have a built-in blog feature, you’ll need to use something like DropInBlog or BlogHandy.
Both work really well with existing templates.
Not sure what to write about? Try:
- How-to articles related to your products
- What’s new in your industry
- Customer success stories
- Behind-the-scenes peeks at your process
I set up BlogHandy with a Sellfy store in under 10 minutes.
Getting Fancy with Advanced Customization
If you want to go beyond the basics, Sellfy lets you add custom code:
- CSS for changing how things look
- JavaScript for adding interactive elements
- Third-party tools that plug right in
Some cool tools to consider adding:
- Google Analytics (so you know what’s happening on your site)
- Facebook Live Chat (for answering customer questions)
- Patreon integration (if you offer membership content)
I tried adding some simple CSS to make product images zoom slightly when customers hover over them.
Such a small change, but it made the whole store feel more interactive and professional.
Mistakes I’ve Seen (So You Can Avoid Them)
After looking at tons of Sellfy stores, here are the biggest template problems I see:
Too Much Stuff
Keep it simple! More colors, fonts, and elements usually mean fewer sales. Stick to one main font, a couple of colors, and plenty of white space.
Forgetting About Phones
About 70% of online shopping happens on mobile now. Always check how your store looks on your phone after making changes.
Not Checking What Works
Making changes without tracking results is just guessing. Use analytics to see which designs actually increase your sales.
What’s Coming Next for Sellfy Templates
Looking forward, I think we’ll start seeing:
- More personalization based on customer behavior
- Better integration with Instagram and TikTok shops
- More video and animation options
The stores that will do best are the ones that keep things simple while still showing personality.
Quick Take: Pros and Cons
What’s Great:
- You can set up a professional-looking store in an afternoon
- No coding needed for most customizations
- All templates look good on phones and tablets
- Clean, modern designs that don’t look template-y
What Could Be Better:
- Only 10 base templates to choose from
- Need to know CSS for some advanced changes
- Have to use third-party tools for blogging
- Some templates work better for digital products than physical ones
Frequently Asked Questions About Sellfy Templates
How do I change the template on my Sellfy store?
You can change your Sellfy template by logging into your account, going to Store Settings, and clicking on “Store Customizer.” From there, find the dropdown menu labeled “Theme” and select from the six available options. Preview each one before applying it to see how your products will look.
Can I customize Sellfy templates without knowing how to code?
Yes! Sellfy’s Store Customizer tool lets you modify colors, fonts, layouts, and content blocks without any coding knowledge. Most changes can be done through simple dropdown menus and color pickers, making it easy for beginners.
Which Sellfy template is best for selling digital products?
For digital products, the Basic and Idée templates usually work best. Basic offers clean navigation that helps customers find downloadable content easily, while Idée provides creative layouts that showcase digital product thumbnails well.
Are Sellfy templates mobile-friendly?
Yes, all six Sellfy templates automatically adjust to different screen sizes. They look professional whether customers shop from phones, tablets, or computers, giving them a good experience on any device.
How often does Sellfy release new templates?
Sellfy updates their template selection occasionally rather than on a fixed schedule. The platform focuses on improving existing templates with new customization options rather than constantly releasing new base designs.
Can I add a blog to my Sellfy template?
While Sellfy doesn’t have built-in blogging, you can add third-party tools like DropInBlog or BlogHandy to any Sellfy template. These tools keep your template’s visual style while adding full blogging features.
How do I optimize my Sellfy template for better SEO?
Add unique meta titles and descriptions for each page in the Store Customizer. Also include alt text for images, create logical URL structures, and ensure your template loads quickly by not overloading it with heavy elements.
Is it possible to create a custom Sellfy template from scratch?
You can’t create brand new templates, but you can heavily modify existing ones using custom CSS. Find this option through Store Settings > Custom Code to add CSS changes that transform how your base template looks.
How do I make my products stand out in any Sellfy template?
Use high-quality product images with consistent dimensions, write clear product descriptions, and use the featured products module available in all templates. Also consider changing your template’s color scheme to create contrast around product elements.
Can I switch between Sellfy templates without losing my customizations?
When switching templates, basic store information transfers over, but template-specific customizations don’t. Take screenshots or notes of your current setup before changing templates, as you’ll need to redo these changes.
Which Sellfy template loads the fastest?
The Basic template typically loads fastest because it has fewer design elements and animations than the others. If page speed matters most to you, start with Basic and add only essential customizations.
How do I preview what my Sellfy template will look like before publishing changes?
In the Store Customizer, changes appear in the preview window right away. You can also click “Preview” to see your store as customers would. Changes aren’t published until you click “Save,” allowing risk-free testing.
Can I use different Sellfy templates for different product categories?
Currently, you can only use one template across your entire Sellfy store. However, you can customize individual page layouts within that template to give different product categories their own visual identity.
How do I make my Sellfy template match my brand colors?
In the Store Customizer, go to the “Colors” section where you can set custom colors for backgrounds, buttons, text, and accents. Use your brand’s exact color codes (HEX, RGB, or HSL values) for perfect matching across all template elements.
What’s the difference between Sellfy’s Noir and Mode templates?
Noir features a dark background with high contrast, perfect for photography or art stores where products need to pop. Mode offers more elegant typography with fashion-forward layouts, better suited for apparel, accessories, or luxury items.
Wrapping Up
Sellfy templates give you a head start on creating a store that not only looks professional but actually converts visitors into customers.
You don’t need to be a design genius or coding wizard to make them work for you.
The secret sauce?
Finding that sweet balance between making the store feel like “you” while keeping it simple enough that customers focus on your products, not your fancy design tricks.
What’s been your biggest struggle with setting up your online store? G
ot questions about specific Sellfy features?
Drop a comment below and let’s chat!





Leave a Reply