My content is reader-supported by awesome people like you. Which means I could earn a commission. Learn more here!
Small business owner?
No website yet?
Or HATE your current one?
You’re missing out big time.
I’ve spent years helping local shops, restaurants, and service providers build their online homes.
And the data speaks for itself that I’ve lived and seen:
- 84% of consumers view a business’s website as more credible than its social media presence.
- Local businesses with websites grow 2X faster than those without
- 70% of customers expect even the smallest local business to have a website
“But I have a Facebook page!”
Not enough!
A website gives you full control of your brand and message, and it’s just too easy not to have one or even start over if you HATE what you have.
Let’s go ahead and look at How To Build A Website For A Small Business and look at some key things
What Local Business Owners Actually Need
Most website advice misses what you really need.
Your website has one job: getting people to convert to customers
Period.
When I built my first business website, I made it too fancy.
It looked nice but didn’t bring in customers.
Now I know better.
Your website needs to:
- Tell people where you are
- Show your hours
- Make it clear what you sell or service you offer
- Give people a reason to use your business
- Make it easy to contact you
That’s it.
Everything else is extra.
Planning Before You Build (Don’t Skip This!)
The biggest mistake?
Jumping straight into design without a plan.
Which I have a feeling you have some type of idea!
(Will walk through a setup at the end)
I once built a beautiful website for a yoga company
Looked amazing!
But it failed to bring in customers because we hadn’t done our homework.
Start with these questions:
- Who exactly are your ideal local customers?
- What do they need to see to choose your business?
- What action do you want them to take?
- How will you stand out from other local competitors?
Quick Competitor Research Checklist
| What to Check | Why It Matters | How to Do It |
|---|---|---|
| Local competitor websites | Find gaps you can fill | Visit their sites, note what’s missing |
| Google Business listings | See what customers like/dislike | Read reviews of similar businesses |
| Social media presence | Understand local engagement | Check follower counts and comments |
I recommend creating a simple site map before touching any website builder.
Mine usually look something like this:
- Homepage (with local focus)
- About Us (community connection)
- Services/Products
- Local Testimonials
- Contact/Directions
- Local Resources/Blog
Choosing the Right Platform (I’ve Tested Them All)
After building quite a few local business websites, here’s my honest take:
Best Options for Local Businesses:
Squarespace (The easiest option for everyone)
- Great for: Visual businesses (photographers, restaurants)
- Not great for: Complex functionality
- Cost: $16-49/month
The templates look amazing right out of the box and Squarespace does a good job balancing customization and keeping it easy for you.
- Great for: Growing businesses that need flexibility
- Not great for: Complete beginners with no tech skills
- Cost: $100-300/year (hosting, domain, basic theme)
I use WordPress for 50% of my client projects because it grows with the business.
- Great for: DIY business owners who want simplicity
- Not great for: Complex needs or multiple locations
- Cost: $14-49/month
Wix’s drag-and-drop is solid and let’s you customize a ton.
- Great for: Businesses that need eCommerce
- Not great for: Service-only businesses
- Cost: $29-299/month
Perfect for local shops wanting online ordering with in-store pickup.
Must-Have Elements for Your Local Business Website
Here’s what actually works to convert local website visitors into in-store customers:
Clear Location Info Above the Fold
People should see your address within 3 seconds of landing on your site. I always include:
- Full address with zip code
- Embedded Google Map
- Hours of operation
- Phone number with click-to-call
Mobile-First Design
Around 60% of local searches happen on phones.
Local Social Proof
Nothing convinces local customers like seeing people they might know.
Always include:
- Real customer photos (not stock ones that are obvious)
- Testimonials with full names and neighborhoods
- Links to Google/Yelp reviews
- Community involvement highlights
Crystal-Clear Calls to Action
Every page needs ONE main action you want visitors to take:
- “Get Directions”
- “Call Now”
- “Book Appointment”
- “View Menu”
Make these buttons big, bold, and impossible to miss.
Note: I will update one when I show you how to build a site a bit later
Local SEO: How to Show Up When Neighbors Search
The game-changer for every local business website I’ve built?
Local SEO.
Here’s my step-by-step process:
- Set up and optimize a Google My Business Profile, (It’s free and its a must for a small business)
- Complete EVERY field
- Add authentic photos weekly
- Respond to all reviews
- Add local keywords throughout your site
- City/neighborhood in page titles
- Services + location in headings
- Natural mentions of landmarks/areas you serve
- Create consistent NAP information
- Name, Address, and Phone must be IDENTICAL everywhere
- Use the exact same format on your website, Google Business, social profiles, and directories
- Add schema markup
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "LocalBusiness", "name": "Your Business Name", "address": { "@type": "PostalAddress", "streetAddress": "123 Main St", "addressLocality": "Your City", "addressRegion": "State", "postalCode": "12345" }, "telephone": "(555) 555-5555", "openingHours": "Mo-Fr 9:00-17:00" } </script>
💡 Quick Win: Create separate pages for each neighborhood you serve. I’ve seen this double local traffic for service businesses.
Design That Converts Local Visitors
After years of A/B testing local business websites, these design elements consistently perform best:
Color Psychology That Works
- Blue builds trust (perfect for services like plumbing, financial)
- Green feels fresh and healthy (works for food, wellness)
- Red creates urgency (good for limited-time offers)
I typically use two main colors plus white space.
More gets messy.
Images That Connect
Stock photos scream “fake business.” Instead, use:
- Real photos of your team
- Your actual location/interior
- Genuine customers (with permission)
- Products being made/used
I’ve seen both and it’s night and day when you use real live and breathing photos of your business.
Fast Loading Times
Every second counts. I’ve seen bounce rates jump 20% for each additional second of load time.
Quick fixes I always implement:
- Compress all images
- Minimize plugins
- Choose fast hosting
- Enable caching
Content Strategy for Local Engagement
The websites bring in the most local business?
They’re not brochures—they’re resources.
Local-Focused Blog Ideas That Work
- Neighborhood guides
- Local event coverage
- Staff/customer spotlights
- Behind-the-scenes looks
- Seasonal local activities
- Community partnerships
I help a local gym client write one neighborhood-focused article monthly. Their “Best Running Routes in [Neighborhood]” series has become their top traffic source.
Community Pages That Convert
Create specific pages for local interests. For example, a pet store client created pages for:
- Dog-friendly parks in [City]
- Local pet regulations
- Pet-friendly apartment buildings nearby
- Local rescue organizations
These pages can now bring in more customers.
Setting Up Effective Contact Methods
How you handle contact can make or break local conversion. Here’s what works:
Contact Forms
Keep them SHORT. For every field you add, completion rates drop 50%.
The highest-converting forms I’ve built include just:
- Name
- Phone
- What they need help with (dropdown)
Click-to-Call
Over 60% of local searches lead to phone calls. Make your number:
- Clickable
- Visible on every page
- Stuck to the bottom of mobile screens
Online Booking/Scheduling
Adding online scheduling increased appointments by 40% for my salon client.
Good options I’ve tested:
- Calendly (simple)
- Acuity (feature-rich)
- SimplyBook.me (good for local businesses)
Analytics: Measuring What Matters
You can’t improve what you don’t measure. For local businesses, focus on:
Key Local Metrics
| Metric | Why It Matters | Goal |
|---|---|---|
| Google Map Views | Shows local search visibility | Increase monthly |
| “Get Directions” clicks | Shows intent to visit | 3-5% of visitors |
| Phone call clicks | Direct contact opportunity | Track conversation rate |
| Form submissions | Lead generation | Response time under 5 mins |
I check these weekly for all my clients. A sudden drop often signals an issue that needs fixing.
Beyond the Basics: Features Worth Adding
Once your basic site is running well, consider these additions:
eCommerce with Local Pickup
Online ordering with in-store pickup increased sales 25% for my retail clients during slow weekday hours.
Virtual Tours
A 360° tour reduced “is this place nice?” calls by 60% for a client’s restaurant.
Local Loyalty Integration
Online points tracking and rewards increased repeat business 40% for a coffee shop client.
Unique Strategies Your Competitors Are Missing
Hyperlocal Content
Create neighborhood-specific landing pages. I’ve built sites with pages like:
- “Hair Salon in Westside [City]”
- “Emergency Plumber for Downtown [City]”
- “Thai Food Delivery in [Specific Neighborhood]”
Each page mentions local landmarks, parking options, and neighborhood-specific offers.
These pages consistently outperform general service pages in local search.
Website Accessibility for All Community Members
This is both an ethical and smart business.
accessible sites can seen:
- 30% more engagement from senior customers
- Reduced bounce rates
- Better SEO performance
Simple fixes I always implement:
- High contrast text
- Alt text for all images
- Keyboard navigable menus
- Descriptive link text
Local Business Partnership Pages
Create digital versions of traditional local business partnerships:
- Cross-promotion pages
- Local business spotlight sections
- Joint offering landing pages
- Community resource directories
A client’s “Downtown Business Alliance” page became their second-highest landing page from search.
Crisis Communications Section
Every local business should have:
- Weather closure updates
- Emergency service changes
- Community resource information
- Health/safety protocol page
Multilingual Options for Diverse Communities
If your neighborhood has multiple language speakers, add language options.
Let’s Build A Website Step By Step
A few things to know as you start
- We’re using a free trial to do this, so nothing out of your pocket
- I’m going to have you use a simple AI setup option too
- Your business website will only take a few minutes to create, and we’re going to keep it looking simple and nice
- We’re going to build this with Squarespace because it’s a perfect balance between customization and simple
Step 1 – Signing Up
Head over to this page (This link will open in a new window so you don’t lose your place on this page)
From here, just click on Get Started
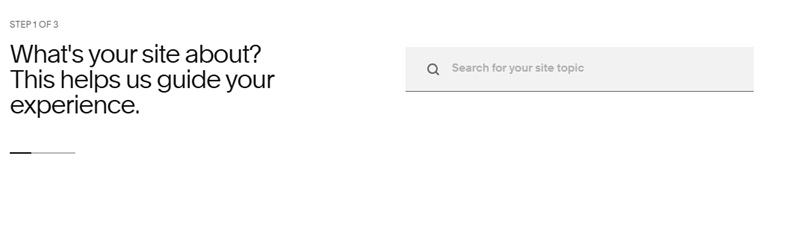
Once you do that, you should now be seeing this

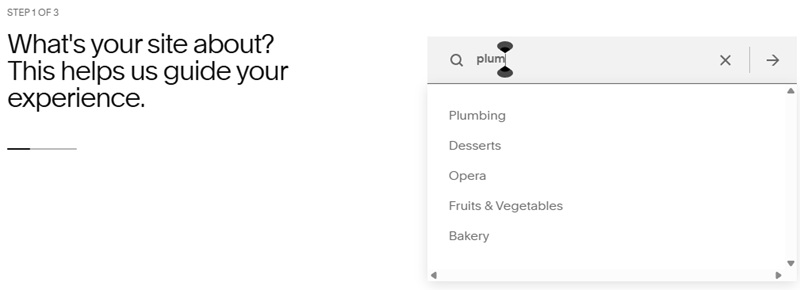
Enter the reason you’re building your website.
I’m going to enter the plumbing as building a plumbing site.
The cool part, as you will see below, is it’s autofilling to help you out.

Once you have found your reason, hit the little arrow for the next step
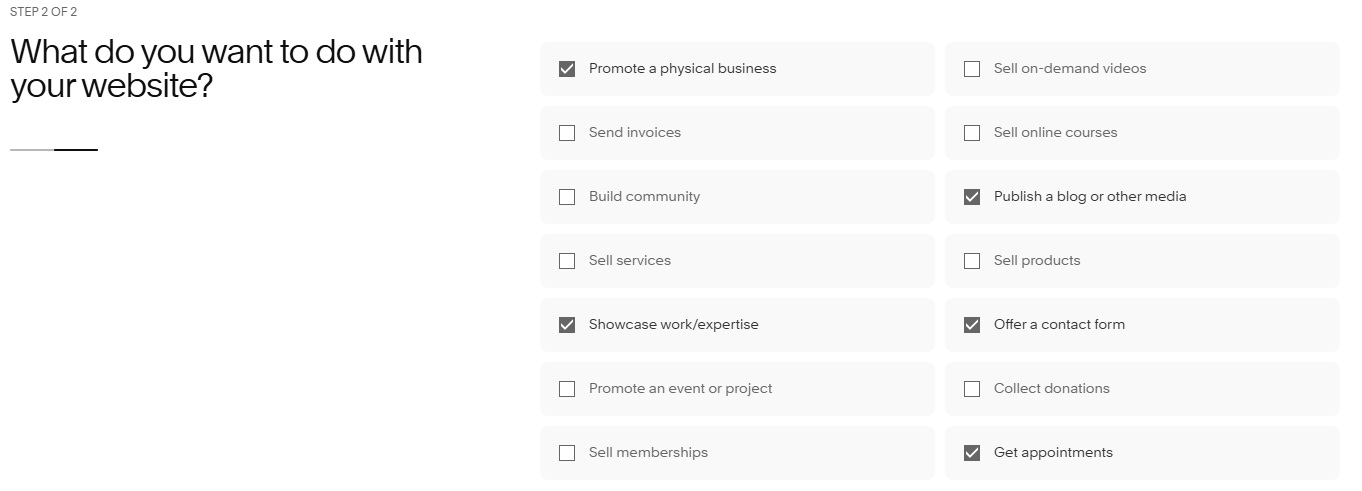
Next, you can enter the needs for your site, which looks like this.

Once you have told Squarespace your needs, just click the finish button in the bottom right
Now, it’s going to have you finish your account by signing up with an email address.
You can just use your Google account for now or one of the other options.
Step 2 – Setting Up The Structure And Design Of Your Website
It’s nice because Squarespace will walk you through this and show you a visual at the same time

This is where you can enter your business name and the personality of your brand.
For instance, when you enter a personality, it will have a nice, unique set of colors, fonts, and tone to create and generate everything for you.
You can see on the bottom how it’s walking you through the site info, homepage, pages, colors, and fonts.
If you click on every personality it shows you the look on the preview area on the left.
Click Next and go to building your homepage.
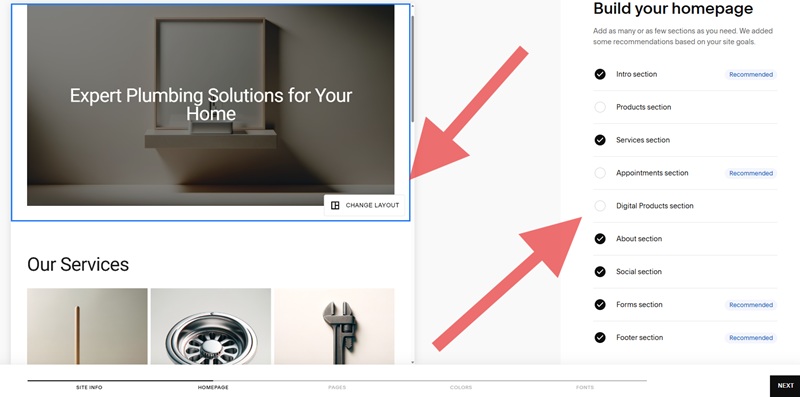
This is where you can add sections and build out your homepage
A few key things you can see in this pic below
- You can select a section, and it auto-adds them
- If you add a section and don’t really like it, you can change the layout and look, which is really nice.

Once you edit this area and get it set up, go ahead and click next on the bottom right
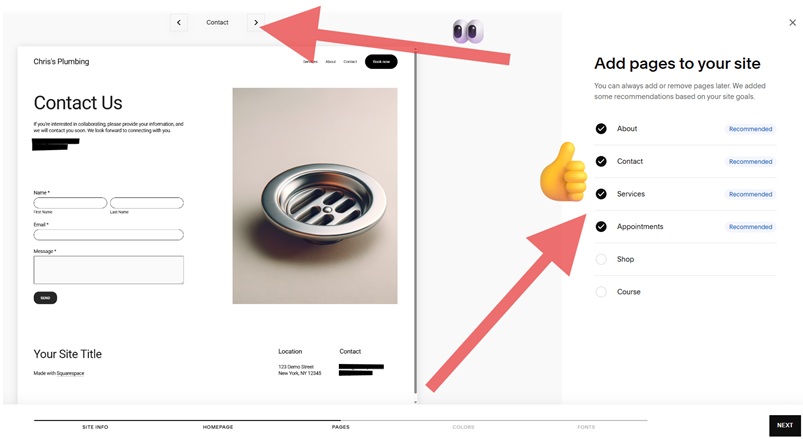
This is going to show you all your pages built for your site.
Look up at the top, and you can preview all of them, and on the right you can add more if they fit your needs.
The great part is it’s added all the key pages for a small business website to rank

Once you check it out and like what you see, hit next.
Note: Keep in mind you aren’t editing the text or pages here, just the structure for now.
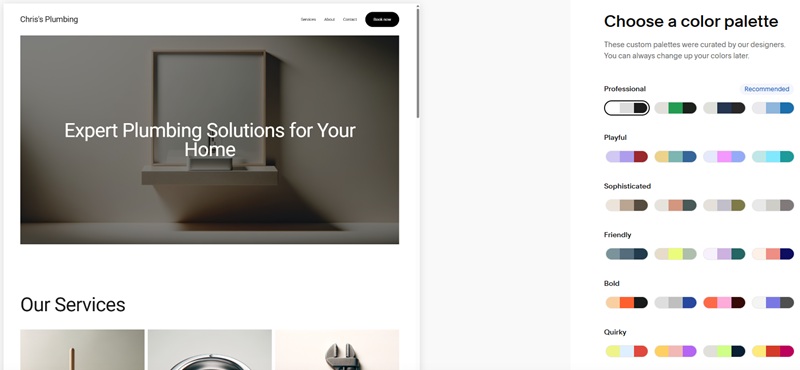
Now, you get to choose the color palette for your site.
I’d recommend clicking through some you like, and once you find one, you can click next.
Note: This can always be changed later.

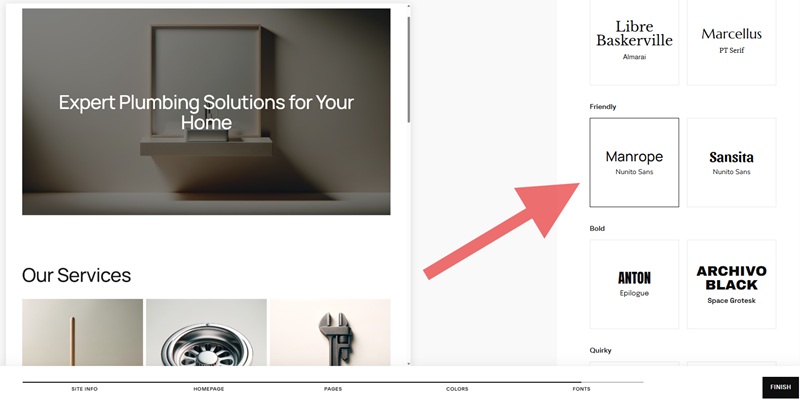
Next, you can select your font pairing, and Squarespace will do the rest.
In the pic below, this is the friendly font “Manrope”

Note: Try selecting different fonts you like and scroll down in the preview section to check out what it looks like on the whole homepage
Once you have done this click Finish in the bottom right to wrap this up.
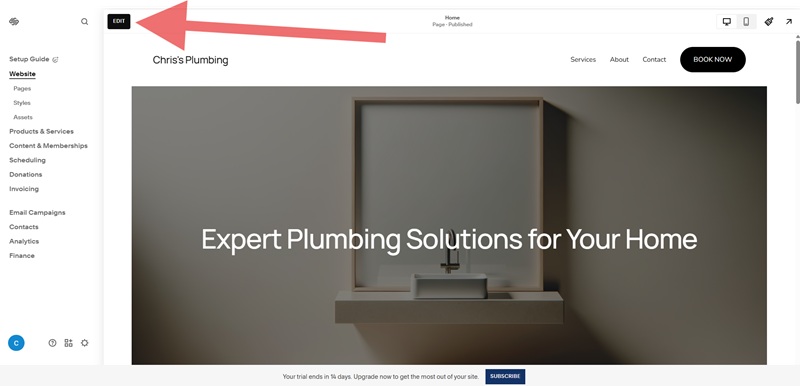
Step 3: Finish your edits for your website
So, you hit that finish button, and now you will be on this page of your dashboard.

So at this moment, you might be thinking, ok, what’s next.
Here is where you will want to edit and update your pages to have the info you want.
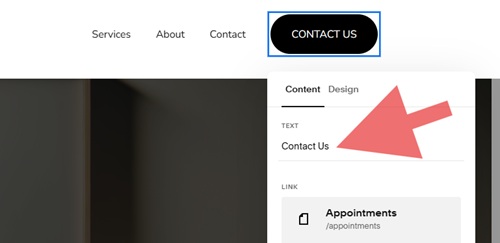
Good example: I don’t like that “book now” button in the top right
I want it to say, “Request A Plumber” because I want to focus on getting customers on my schedule
To do that I’m going to click that edit button on the top, which will now let me edit that page.
Note: As you hover over everything on your website when editing, it will let you edit, or if you double click

I just double-clicked on this, and it opened up editing options to change this.
I just entered what I needed here.
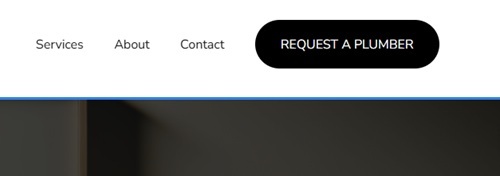
Ahhhhh, much better!
From here I click save in the top left and click exit back to the dashboard page.
Some key things:
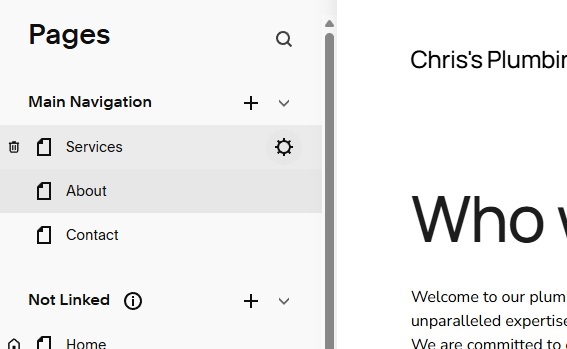
- On the main left, you will see “main navigation.” if you open that, you can see all of your pages, and if you click on them you can start editing these too
- Scroll through each page and update your info. The nice thing is that Squarespace simplifies it so much that you have a ton of options, but it keeps you roped in.
So let’s assume you went through everything and updated.
Let’s move on.
Step 4: Let’s set up your SEO
Note: Step 5 does help with this with AI, but I’m showing you this route so you know.
SEO is always ongoing but let me show you how you can set up your meta info for your title and description of each page.

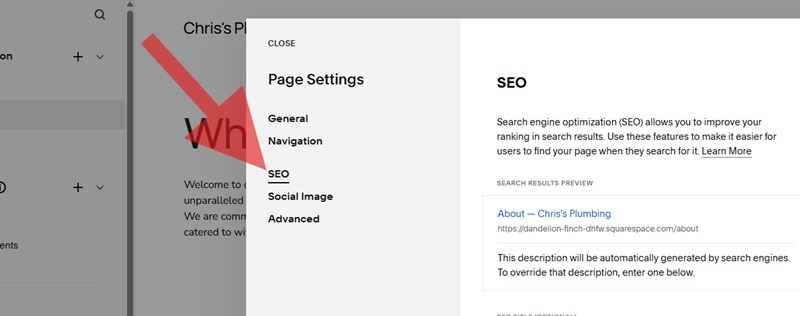
You notice all your pages on the left, and if you hover over them, you will see that gear icon appear
Just click on that, and this box will show up. and click on the SEO section

Setting up SEO on Squarespace for my business
Fun fact: Don’t worry about this too much because pages still pull data from each site and understand it.
From here it’s nice because they keep it simple for each page.
You can add a title and description to the page.
Now, if you don’t know what to enter head over to like Claude AI and it will help you write it.
Just type in a prompt such as this and can even just use the first sentence.
Please create SEO-optimized meta titles and descriptions for my [website/blog post/product page] about [topic]. The main keyword is [primary keyword], and secondary keywords include [list 2-3 keywords]. The target audience is [describe audience], and they’re looking to [describe user intent]. The meta title should be under 60 characters, and the meta description should be under 155 characters while being compelling enough to encourage clicks.
Overall, this will be the title and description for that page.
Step 5: Use The Setup Guide For The Rest Of It
Squarespace is going to walk you through each section here, which I guess we could have made step 4 but I think it’s important to dive in a little.
You can see the “Setup Guide” button on the top left.
When you click on the personalize your site header and logo it’s going to walk you through getting that all set up to help with your identity.
From here, you can modify your SEO for search results.
Squarespace will utilize AI and build out title descriptions and titles for yo,u which is super handy if you don’t want to do it yourself like I showed you I step 4.
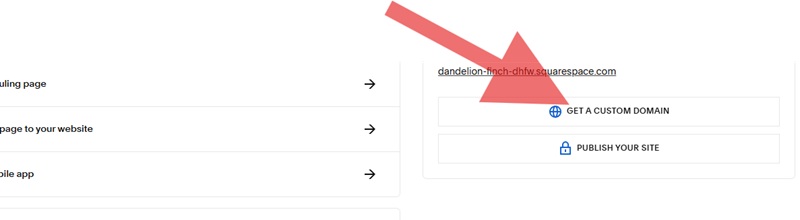
Step 6: Get a domain name

From here, you can either connect a domain you already own or get one
If you already own the domain, Squarespace nicely walks you through either transferring it to Squarespace or giving you the proper info to properly set it up
Note: Squarespace has the best domain helper setup I’ve seen.
If you don’t have a domain yet, just click on get a domain and it will give you some domain options or you can enter one that you want.
All this is done right through Squarespace, and they do the hard work.
Step 7: Publish your site
Note: It might be worth running through your site just to make sure everything looks good and no edits are needed. But don’t worry about this.
To publish, you do have to upgrade your plan out of the 14-day free trial
Personally just consider the basic or the core
but also make sure to look for some promo codes to save more
As you walk through this process, it will get you set up and you can go live.
Boom: You have a site that you can go check out.
Let’s check out some more stuff and break this down even more:
Final Thoughts (You Aren’t Ever Done)
The most successful local business websites I’ve built are treated as ongoing projects,
Some fail, and some realize their digital presence has huge ROI
not one-time tasks.
Plan to:
- Update content monthly
- Check analytics weekly
- Add seasonal specials
- Refresh images quarterly
- Review and respond to contact form submissions daily
A website that grows with your business will continue bringing customers through your door for years to come.
Ready to build your local business website?
Start with the planning steps today, and you’ll be miles ahead of most of your competition.
Quick Start Checklist
- [ ] Define website goals and target audience
- [ ] Research local competitors
- [ ] Choose the right platform
- [ ] Set up domain and hosting
- [ ] Create site map and content plan
- [ ] Build basic pages
- [ ] Optimize for local SEO
- [ ] Add contact methods
- [ ] Set up analytics
- [ ] Launch and promote
Some Frequently Asked Questions
What is the first step in building a website for my small business?
Start by picking a domain name that matches your business. Then, choose a website builder or hosting platform that fits your skill level. Platforms like Squarespace or Wix are beginner-friendly.
Do I need to hire a web developer for my small business website?
If you’re comfortable with drag-and-drop tools, you can build your own site using platforms like Wix, Squarespace, or Shopify. If you need something custom, hiring a developer could help.
What pages should a small business website include?
You’ll want a Home page, About Us, Services or Products page, Contact page, and maybe a Blog or Testimonials page. These help build trust and make it easy for visitors to reach out or buy.
How much does it cost to build a small business website?
It can cost $0–$500 using DIY website builders. Hiring a pro might run $1,000–$5,000+. Also consider ongoing costs like your domain, hosting, and premium plugins or themes.
How long does it take to build a website for a small business?
With a builder like Wix or Squarespace, you can launch a simple site in a day or two. More advanced sites with more pages or custom features could take a few weeks.
What’s the best website builder for small businesses?
Wix and Squarespace are great for easy drag-and-drop use. Shopify is ideal for selling products. WordPress is best if you want flexibility and control. Choose what fits your goals and tech comfort.
Do I need SEO for my small business website?
SEO helps people find your business on Google. Focus on keywords, fast loading times, mobile-friendly design, and local SEO to show up in your city or region.





Leave a Reply